
どうも、はるです。
XDでデザインを作っていると、書き出した画像の画質が悪い?気のせい?と言う話題があがっています。
実際どうなんだろうというところで、今回検証します。
比較しやすいように、すべて同じ画像で書き出しをします。
検証したXDのバージョンは54.0.12です。
わかりやすいように、実際に書き出したものをWordPress上にあげていますが、圧縮されたりするので実際のと多少異なると思います。
XD 画像書き出しの検証
前回の画像がどれだかわからなくなってしまったので、今回は違う写真で検証します。
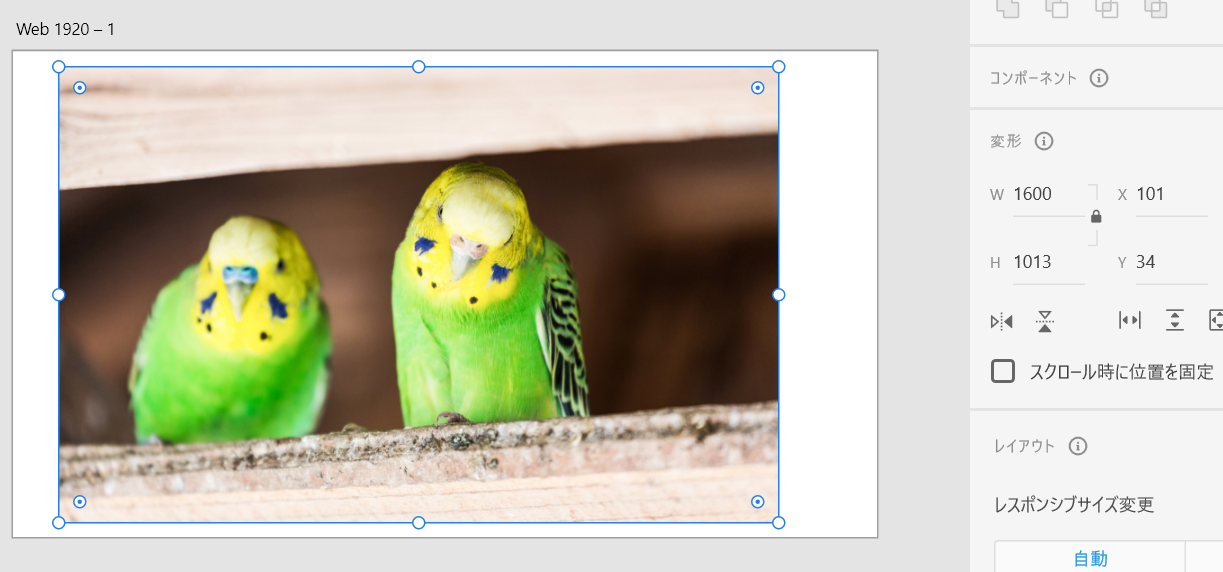
XDに画像を入れた状態

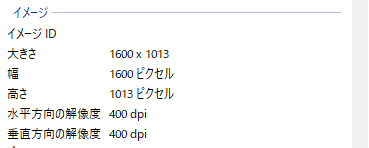
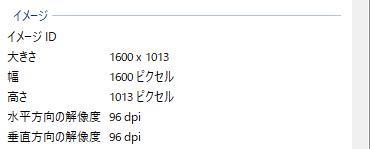
フリー写真素材ぱくたそさんから、ダウンロードした画像です。サイズM(1600ピクセル×1013ピクセル)です。

ダウンロードしただけの、解像度はこの様になっています。

そのままXDにアップしたところ、そのままのサイズになりました!
ちなみに、以前はこうでした。

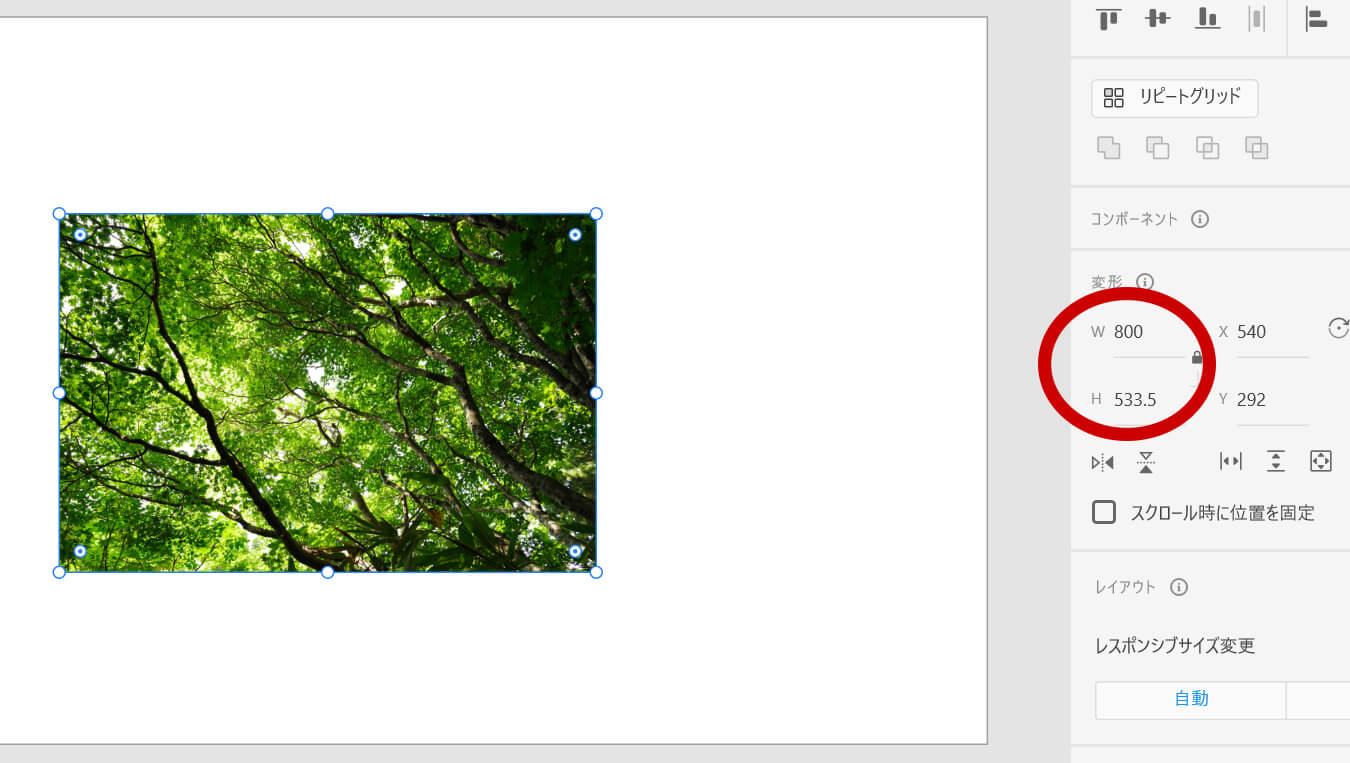
この画像をXDに入れたところ、サイズは800ピクセル×533.5ピクセルに。
写真を大きくしたい方は、サイズを大きくしたり調整すると思います。
この時点で画像が最初のときより、大きさが半分になっていますね。
以前のバージョンでは、サイズが半分に縮小されていたので進化していますね!
サイズを変えずにそのまま書き出しした場合
とりあえず、まずは大きさを変えずにそのままの状態で書き出しをします。
書き出ししたい対象を選択して、書き出しをします(ショートカットは、Ctrl+Eですね)。

「アセットを書き出し」で形式・画質などを選択して書き出します。
形式は、PNG・SVG・PDF・JPGで、画質は100%・80%・60%・40%・20%、書き出しサイズはAndroid・iOS・Web・4x・3x・2x・1.5x・1x・0.5xが選択できます。かなり増えていますね(以前はこんなに書き出しサイズが選択できていなかったように思います)。
1xの書き出しの場合
今回は1枚だけ書き出されます。
以下の画像が、Web/倍率1x/画質100%で書き出したものです。


解像度が落ちています。サイズに変更はないようです。
解像度が下がっているのもあると思いますが、なんか若干モヤッとした感じになっていますよね。
結構いろいろサイズが違うので、表にしてみました。
| 書き出し サイズ | 0.5x | 1x | 1.5x | 2x | 3x | 4x | Web | iOS | Android |
|---|---|---|---|---|---|---|---|---|---|
| サイズ | 800× 507 | 1600× 1013 | 2400× 1520 | 3200× 2026 | 4800× 3039 | 6400× 4052 | 1600× 1013 3200× 2026 | 1600× 1013 3200× 2026 4800× 3039 | ※ |
| 解像度 | 96dpi | 96dpi | 96dpi | 96dpi | 96dpi | 96dpi | 96dpi | 96dpi | 96dpi |
謎の書き出しサイズ Android
iOSはなんとなくわかるのですが、Androidで書き出したときに複数のフォルダができました。これは一体……。
Android - デザイン素材は最適化され、次の Android 画面密度で書き出されます。
ldpi - 低密度(75%)mdpi - 中密度(100%)
hdpi - 高密度(150%)
xhdpi - 超高密度(200%)
xxhdpi - 超超高密度(300%)
xxxhdpi - 超超超高密度(400%)
Adobe XD から制作用のデザイン素材を PNG、SVG、JPG および PDF ファイル形式で書き出す方法を説明します。
っという違いがあるようです。そういう意味があったんですね。
解像度が気になるようであれば、別ファイルにして送る!
お客さんによっては高解像度の方が良いという場合もあるので、その場合はXDを経由しないほうがよさそうです。
気になる気にならないっていうのは人の感覚的なものなので難しいですが、私はちょっと気になっちゃいますね。
- XDにいれると、画像の解像度が下がる
- 書き出しの設定によってサイズは変わるものの、解像度はどの設定にしても同じ
- 54.0.12以降では、4倍のサイズで書き出される!
[ad01]
個人的見解 XDはPhotoshop・Illustratorの代用にはならない
以上のことから、私の結論として、XDはPhotoshopやIllustratorの代用にはならないという考えに至りました。
解像度が低くても気にならないという方には良いかもしれません。しかし、せっかく作った写真画像やデザインをXDに入れた時点で、解像度が低くなるのでいくらデザインが良くても書き出したあとに微妙な感じになってしまいます。
XDで入れた画像を書き出しで、どのサイズにしても基本的には解像度の変化はありません。あくまでもXDはデザインの確認用という認識をしていたほうが良さそうです。
高解像度のほうがいいといった方やPhotoshopやIllustratorの読み込みで対処するほうが良位と思います。
まぁそれができちゃったら、Photoshop・Illustratorでデザインする必要がなくなっちゃいますもんね。
この記事が参考になったら、うれしいです。